Image Gallery
Image Gallery Shortcodes
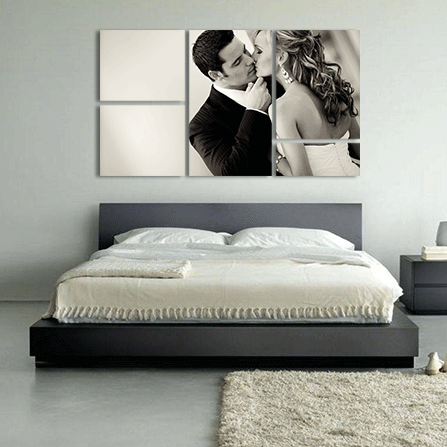
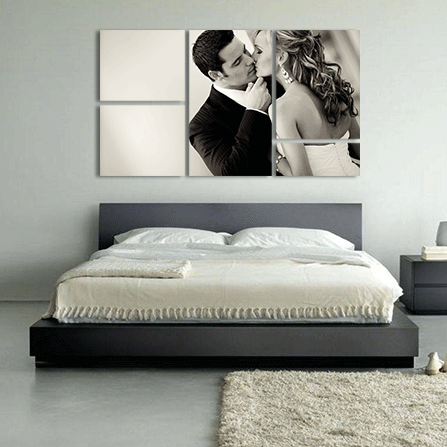
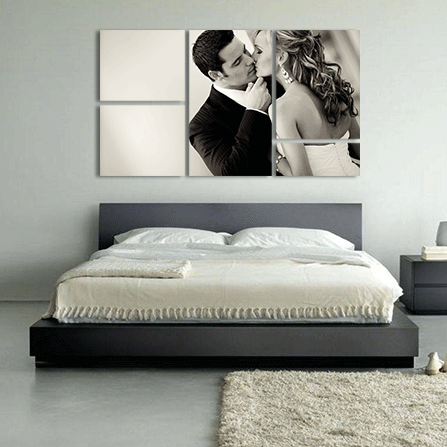
You can show your images in different layout styles.
Full Width
Thumb Gallery
Check the examples file examples.gallery.js for more information.




























You can show your images in different layout styles.
Check the examples file examples.gallery.js for more information.