Image Frames
Image Frames Shortcodes
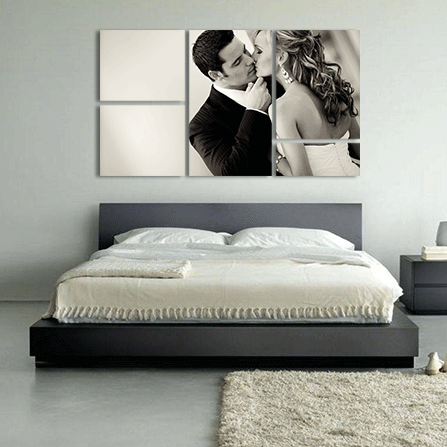
You can show your images in different layout styles.
Default
By default, Bootstrap's thumbnails are designed to showcase linked images with minimal required markup.



Hover Styles
The thumbnail details can be displayed in different styles.
No Borders
Grid